
今日はMacBookProでデータサイエンスを進めて行くシリーズの3回目となります。主にデータサイエンスに必須となる環境構築をテーマに記事を書いて行きます。今回はテキストエディターの”VS Codeインストールとセットアップ”を行っていきます。是非最後まで読んでいって下さい!
- VS Codeのインストールと設定方法
- 拡張機能
0.VS Codeとは

<再掲>
VS Codeは通称で、正式名称は”Visual Studio Codo”です。MicroSoftが提供しているテキストエディターMac、Windows、Linux等幅広いOSでフリーで利用可能です。主要なプログラミング言語に対応しており、これ一つあればデータサイエンスに限らずシステム開発等も効率的に進めることが可能です。
1.VS Codeのインストールと設定手順 for Mac
<流れ>
①ダウンロードサイトへアクセスします。
➁Mac版をダウンロードします。
③ダウンロードしたファイルを展開します。
④Mac内のアプリケーションフォルダーを開きます。
⑤VS Codeをランチャーに追加して、いつでも使えるようにします
⑥ランチャーから起動確認して立ち上がれば準備完了です。お疲れ様でした!
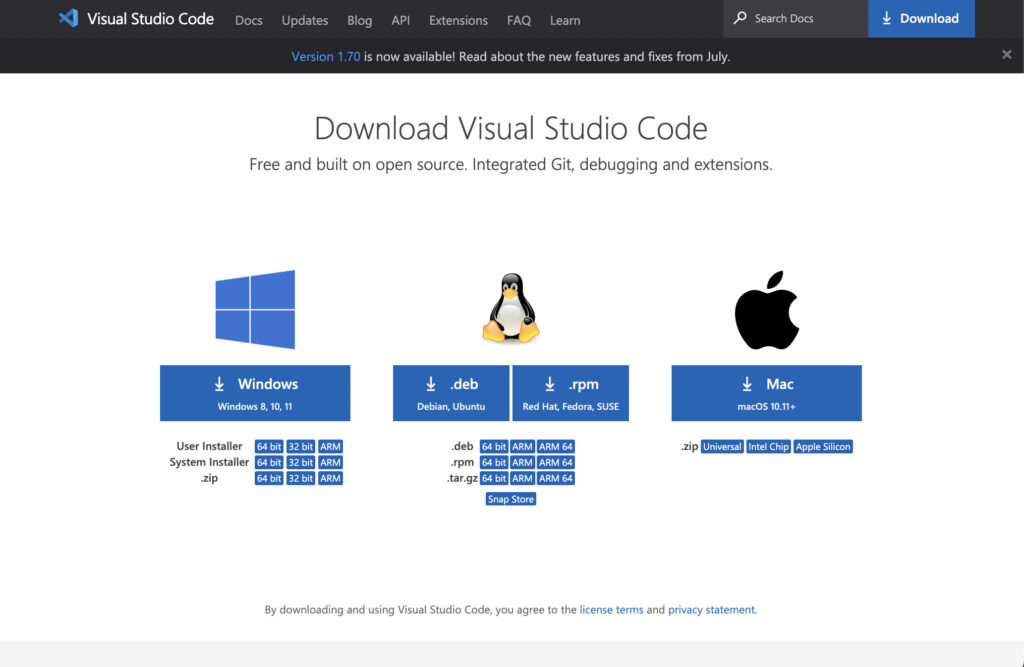
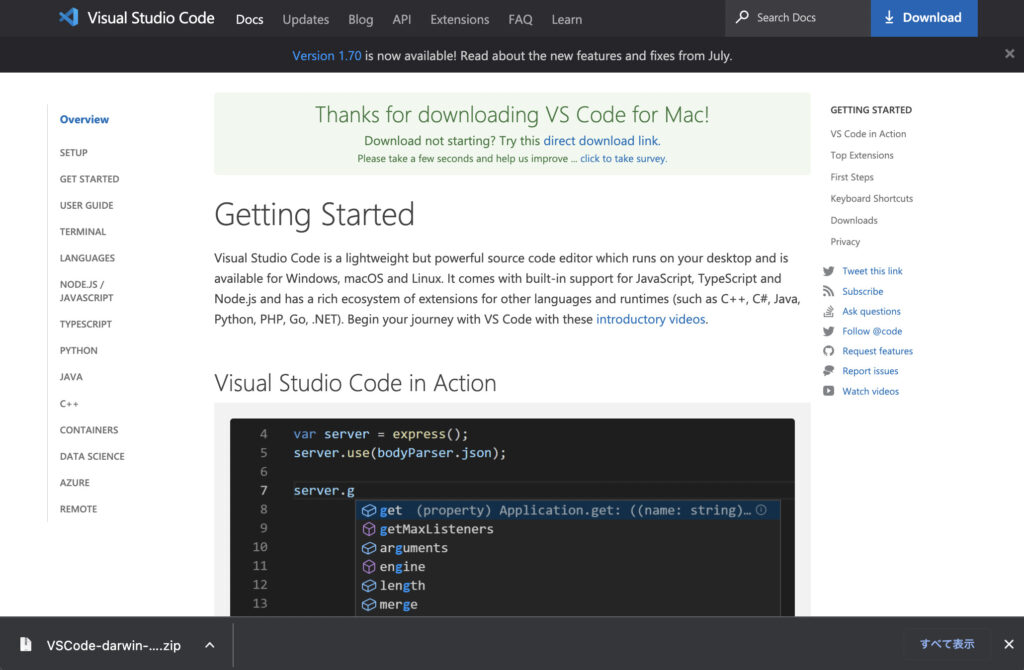
①ダウンロードサイトへアクセスします。
https://code.visualstudio.com/download

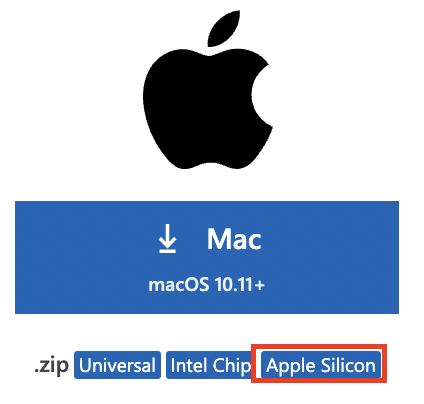
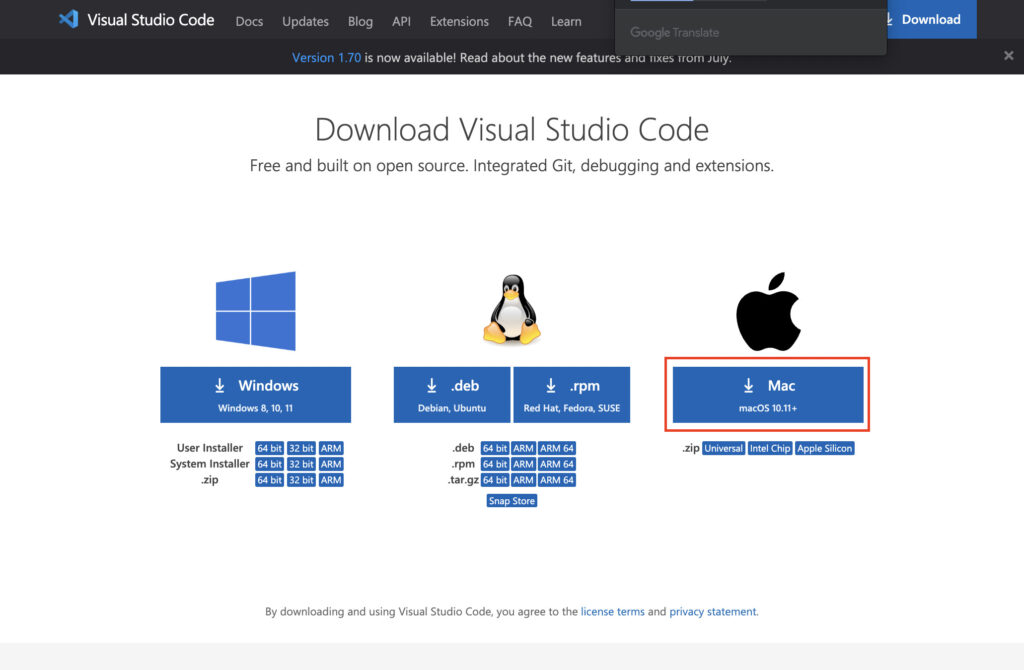
②Mac版をダウンロードします。
私の場合はMacBookPro14なので一番右を選択するのかと思えば押しても反応無し。Macを押せばいいだけでした。


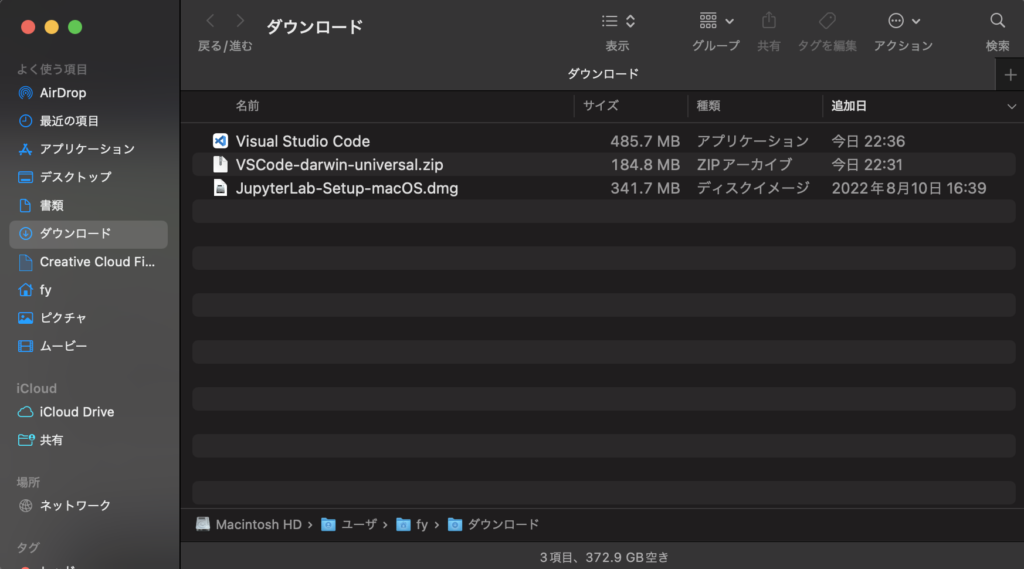
③ダウンロードしたファイルを展開します。

④Mac内のアプリケーションフォルダーを開きます。



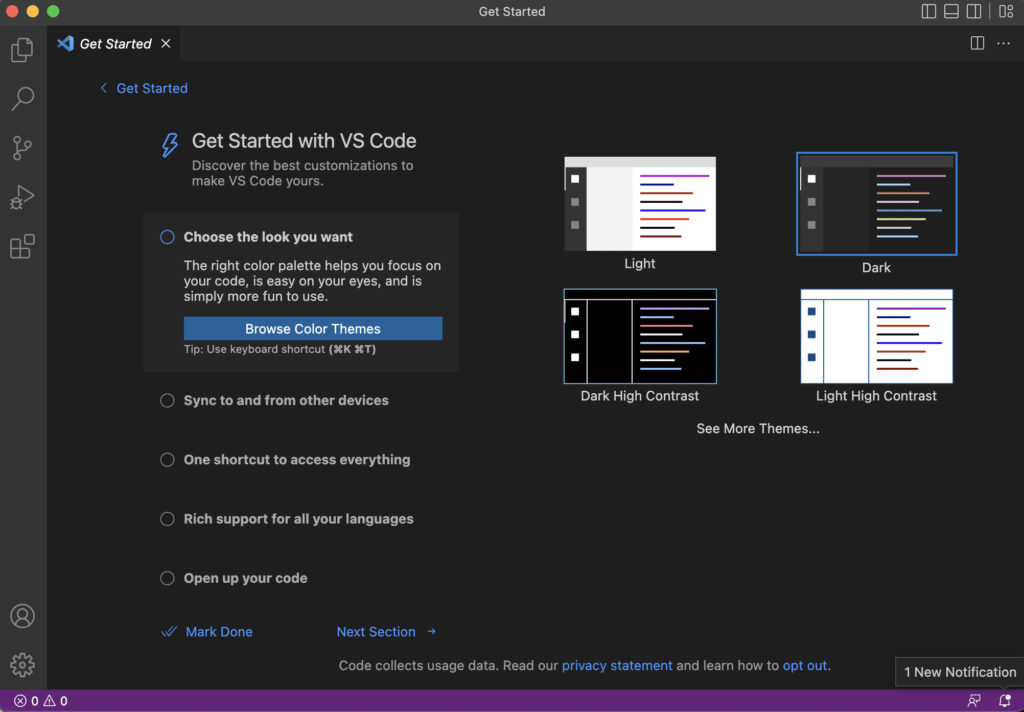
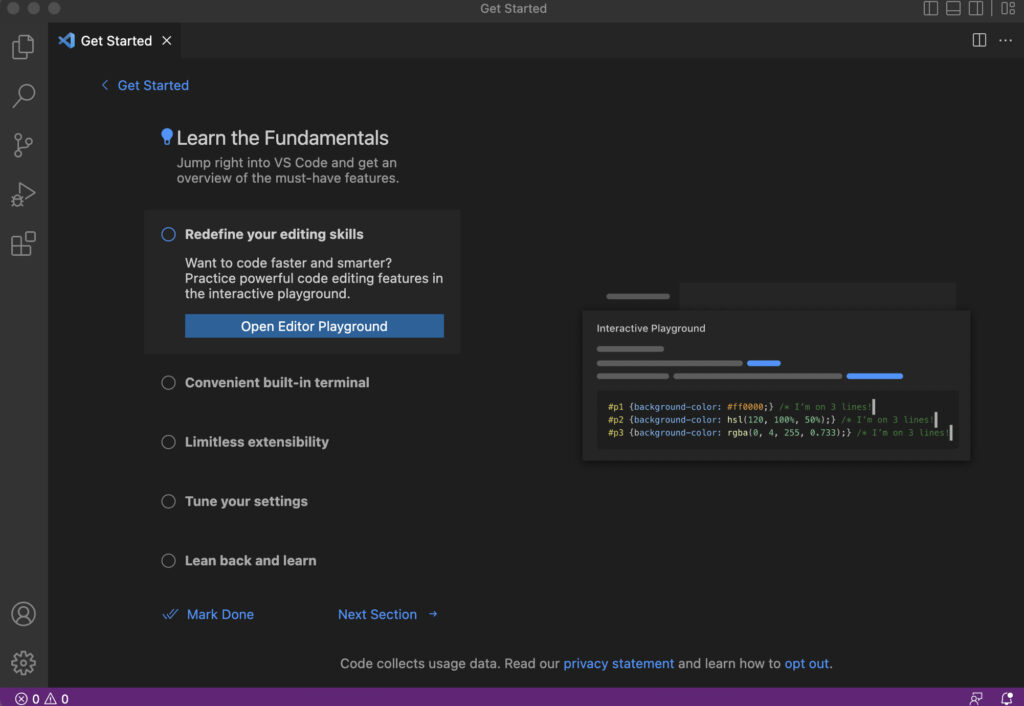
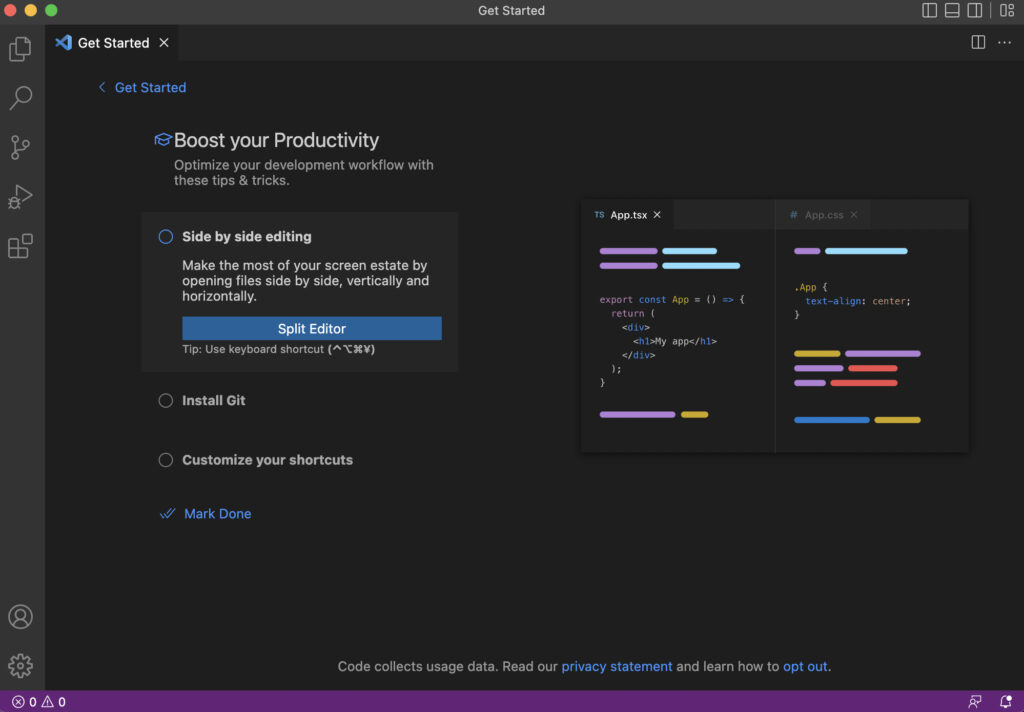
私はデフォルト設定を選択しました。下にある”Nest Section”をクリックします。

下にある”Nest Section”をクリックします。







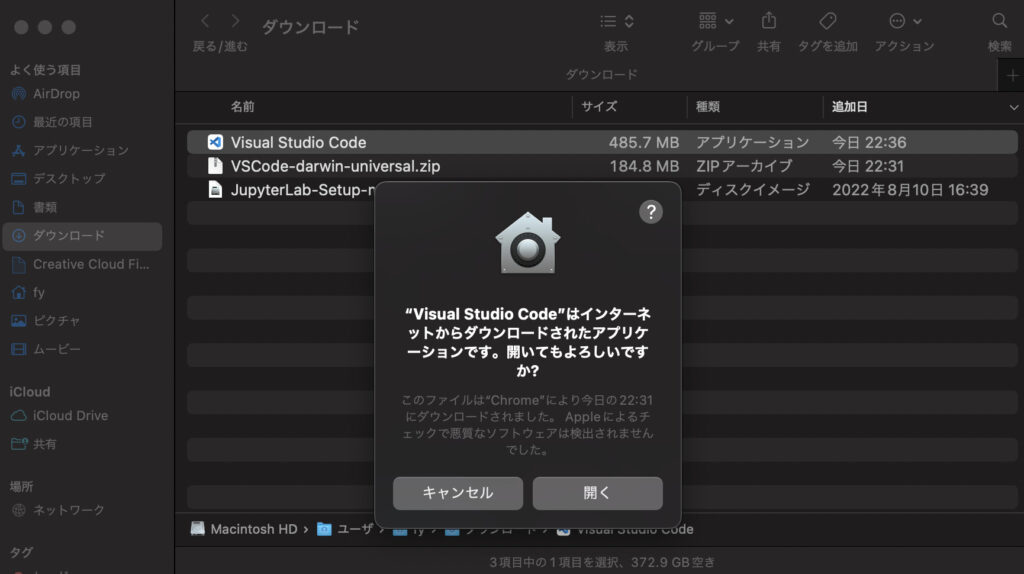
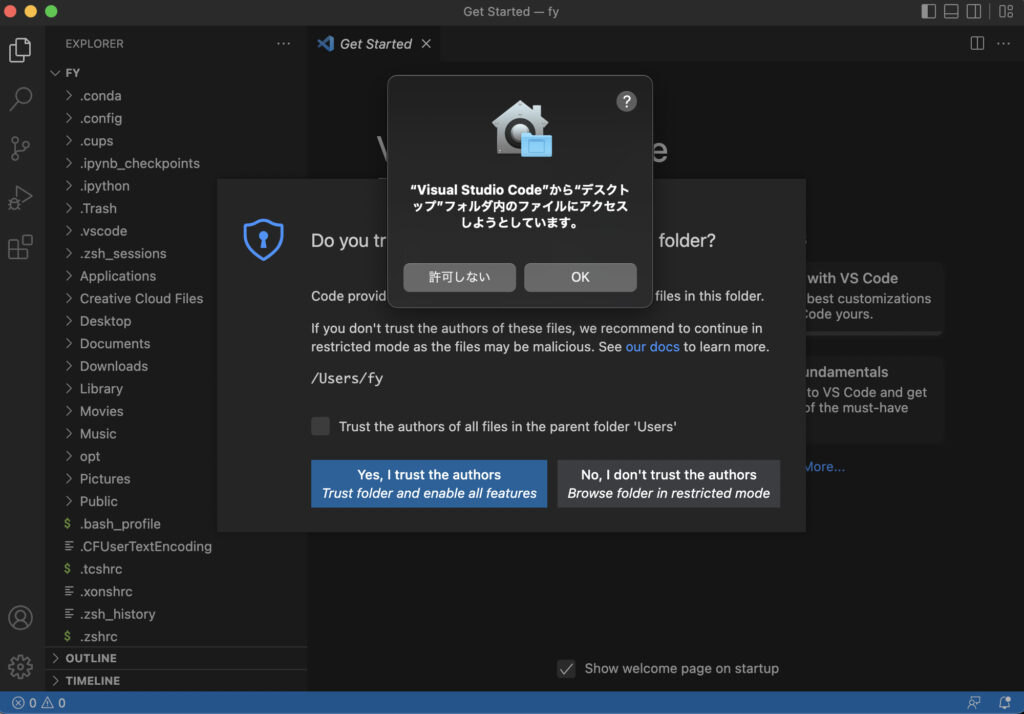
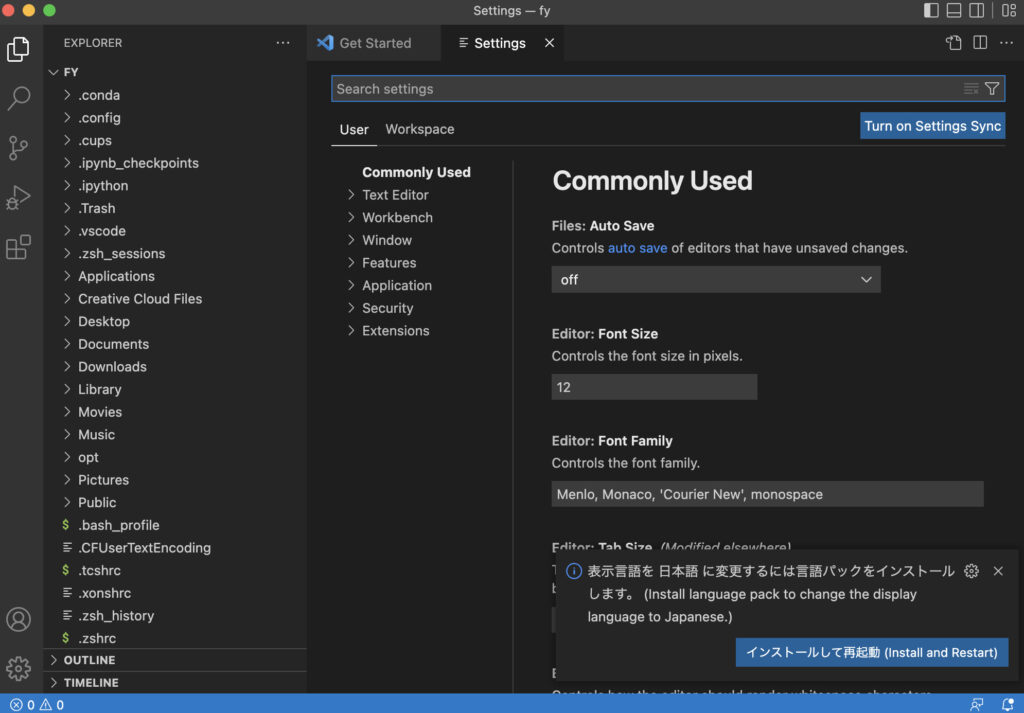
ポップアップが出るので日本語パッケージを追加する。”VS Code”のみを再起動します。

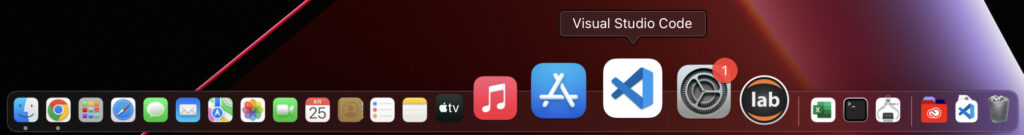
⑤VS Codeをランチャーに追加して、いつでも使えるようにします。

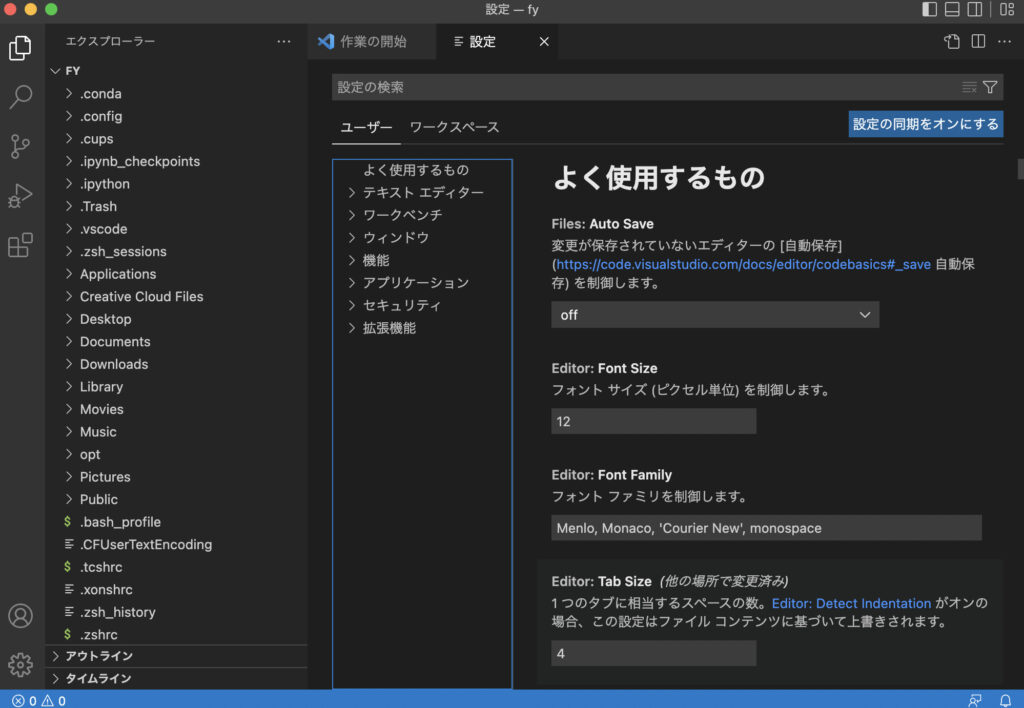
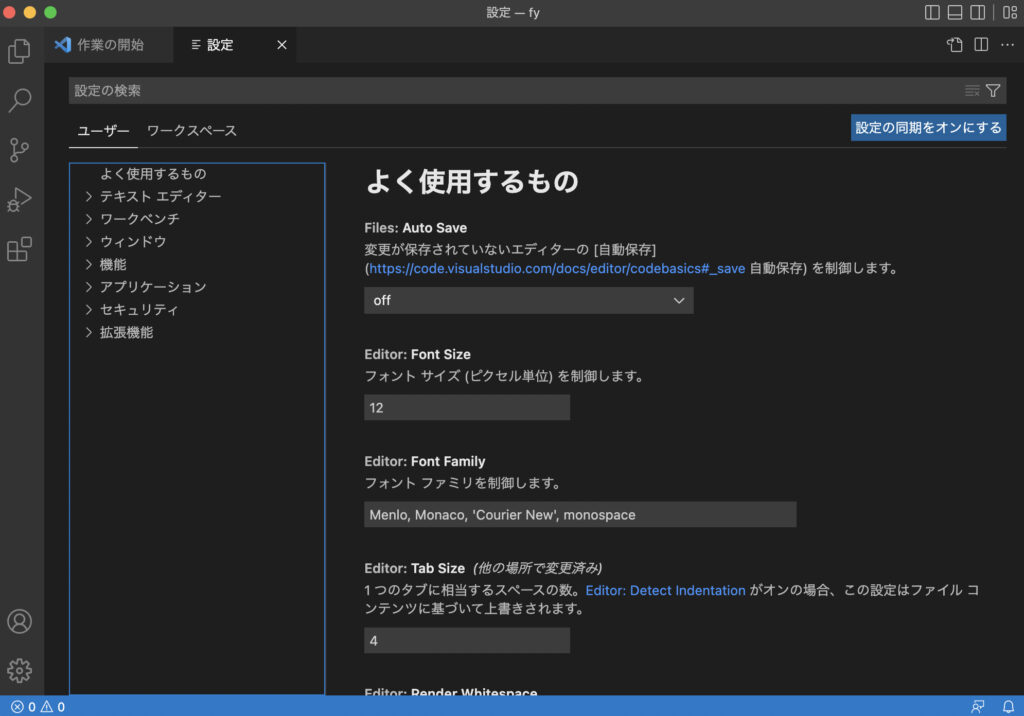
⑥ランチャーから起動確認して立ち上がれば準備完了です。お疲れ様でした!

拡張機能
VS Codeは拡張機能というのがあります。様々な機能追加が出来ますので、これはまた別の回でご紹介していきます。
今回は以上となります。最後まで読んで下さりありがとうございました。



コメント